useState
useState는 리액트에 동적인 요소를 추가해주는 함수이다.
리액트 16.8 이전에는 함수 컴포넌트에서 상태 관리가 불가능했지만, 16.8에서 *Hooks 라는 기능이 도입되며 함수형 컴포넌트에서 상태 변경이 가능해졌다. (useState도 Hooks의 일종)
-> Hooks : React 버전 16.8부터 React 요소로 새로 추가되었으며, 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있게 해준다.
useState를 배우기 앞서
state란 상태를 말한다. 예를 들어 시간이라는 컴포넌트가 있으면 현재 시간을 state로 가질 수 있음
useState를 사용하기 위해선 🔽
import { useState } from 'react'이런 식으로 프로젝트 생성 후 import를 해주어야 사용할 수 있다.
1. useState의 형태
const [state, setState] = useState(초기값);의 형태로 사용하며 위와 같이 두 가지 요소의 배열로 사용한다. 첫번째 요소는 현재 상태, 두번째 요소는 settle 함수를 난타내며, 첫번째 변수 앞에 set을 붙여 표현한다. 그리고 보다시피 state에는 useState(초기값) ←이 들어간다.
2. 변수 재선언
useState(3); //state 값을 3으로 바꿔줌변수에 값을 넣기 위해선 간단히 함수 인자에 값을 넣어 바꿔줄 수 있다.
3. 간단한 예제
useState를 사용할 때 가장 많이 쓰이는 예제인 버튼을 누르면 숫자가 바뀌는 Counter 컴포넌트를 만들며 이해해보자!
//Counter.js
import React, { useState } from 'react'; // react 패키지에서 useState 함수를 불러옴
function Counter() {
const [number, setNumber] = useState(0); // 초기값을 0으로 설정
const onIncrease = () => {
setNumber(prevNumber => prevNumber + 1);
}
const onDecrease = () => {
setNumber(prevNumber => prevNumber - 1);
}
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;//App.js
import React from 'react';
import Counter from './Counter';
function App(){
return(<Counter />);
}
export default App;위 Counter.js에서
import React, { useState } from 'react';를 통해 리액트 패키지에서 useState를 불러온다.
const [number, setNumber] = useState(0);number라는 state에 0을 넣어주고, 후에 setNumber를 통해 값을 바꿀 수 있다. Counter.js에서도 화살표 함수 내부에서 setNumber(prevNumber => preNumber + 1)을 통해 값을 바꿔주고 있음
<h1>{number}</h1>을 통해 화면에 렌더링 된다.
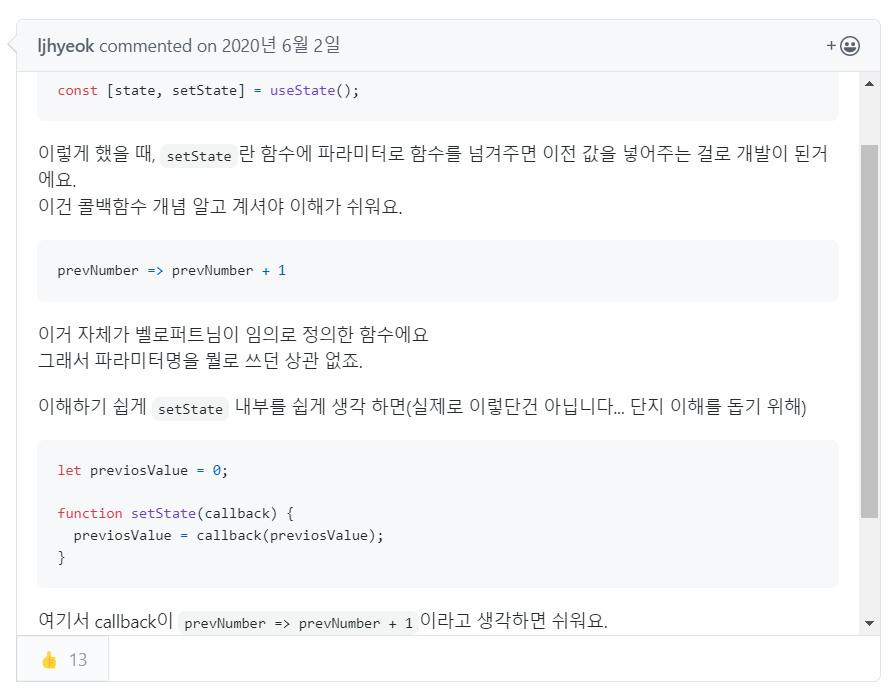
+ prevNumber가 갑자기 왜 나오는지 이해 안 되면 🔽 이거 보면 될 듯